|
Texte défilant élaboré (niveau 3, réservé
aux confirmés !)
|
| Il ne s'agit
pas là de faire bêtement défiler du texte mais d'un
effet un peu plus sophistiqué. On utilise pour cela un calque "defil",
un texte à l'intérieur du calque, une balise <marquee>
et 2 objets de scénario. Vous devez posséder
Dreamweaver de Macromedia pour pouvoir exploiter ce script. Créez
un nouveau document, "Test.htm". Faites Insertion-Calque (Layer
en anglais). Tapez le texte à faire défiler dans ce calque.
Ne touchez à rien et allez dans le code Html. Au début du
texte tapez la balise <marquee> et à la fin </marquee>
|
|
|
| Ceci permet
de faire défiler le texte horizontalement. Placez le calque à
sa position de départ dans l'animation. Faites alors Modifier, Ajouter
un objet au scénario. Faites Ok si un message apparaît. |
|
|
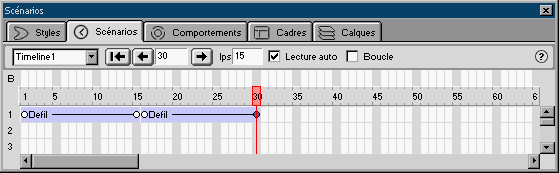
| Faites
apparaître la fenêtre Scénarios et vous devriez obtenir
le résultat ci-dessus. Veillez à ce que la zone bleue soit
bien au début. Cliquez ensuite sur le rond blanc après Defil
: |
|
|
|
Puis
cliquez sur le calque. Affichez les propriétés et gardez
en mémoire la valeur de " S " exprimée en "px".
Utilisez les flèches directionnelles pour positionner le calque
à l'endroit voulu à la fin de l'animation (il y a un trait
derrière le calque vous indiquant le chemin de celui-ci).
|
|
|
| Une
fois le travail fini, nous allons refaire la même chose pour que le
calque aille en sens inverse. Pas très compliqué ! Sélectionnez
le calque de nouveau et refaites Modifier, Ajouter un objet au scénario.
Vous devriez obtenir cela : |
|
|
| Replacez
le curseur sur le deuxième rond de la ligne bleue après Defil.
Dans les propriétés du calque, pour S, tapez la valeur de
tout à l'heure. Le calque retrouve sa position initiale (un autre
trait est tracé). Cochez alors les cases Lecture auto et Boucle.
Il ne vous reste plus qu'à enregistrer votre travail (avant de cliquer
sur Lecture auto ou Boucle, veillez à ce que le trait rouge soit
à la fin de votre animation et non pas au début). |